Flutter 개발 환경 만들기
1. 안드로이드 App
2. 윈도우 App

최근에 회사에서 모바일 앱 개발방식을 React-native에서 Flutter로 바꾸는 작업을 진행했다. 개인적으로는 React-native를 모바일 앱 개발에 사용하는 것이 모두 javascript 개발언어와 react 프레임워크를 동일하게 사용하기 때문에 프런트엔드 개발자를 효율적으로 관리할 수 있어 좋을 것이라고 생각했지만, Flutter가
- 구글에서 만들어서 안드로이드에 의존적인 기술을 좀 더 잘 지원하고
- 윈도우 프로그램부터 Mac 앱까지 좀 더 폭넓은 플랫폼에 같은 개발 코드를 넣을 수 있고
- Material UI라는 잘 정의된 구글의 디자인 철학을 잘 반영할 수 있다
라는 등의 이유를 도입을 고려한 것 같다. 한국처럼 모바일 환경의 안드로이드 점유율이 높은 상황에서 개발 인력의 여유가 있다면 가능한 선택지인 것 같다.
그래서 Flutter개발환경을 내 윈도우 노트북에 설정해 봤다.
1. 윈도우에 Flutter개발환경 만들기
윈도우를 비롯하여 Mac, Linux, Chrome에 Flutter를 설치하는 방법은 아래에서 찾을 수 있다.
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and ChromeOS operating systems.
docs.flutter.dev
- 먼저 Flutter SDK archive에서 Flutter SDK를 다운로드한다.
Flutter SDK archive
All current Flutter SDK releases: stable, beta, and master.
docs.flutter.dev
- 설치를 원하는 위치에 압축된 파일을 푼다
압축파일을 열어보면 flutter 폴더가 있는데 이것을 flutter sdk를 설치하려고 하는 위치에 풀어준다.

- flutter/bin폴더를 윈도우의 PATH에 추가한다.
외쪽 아래에 있는 윈도우 아이콘을 누르면 선택할 수 있는 설정화면에서 "시스템/정보/고급 시스템 설정"을 클릭하면

시스템 속성화면이 나오는데 여기서 "환경 변수(N)"를 클릭하면

환경 변수를 설정할 수 있는 화면이 나온다. 여기에서 사용자 변수를 선택하고 편집을 누르면

환경 변수 편집 화면이 나오는데, "새로 만들기(N)"를 선택하고 flutter sdk를 설치한 위치의 bin폴더의 위치를 입력하고 확인을 누른다.

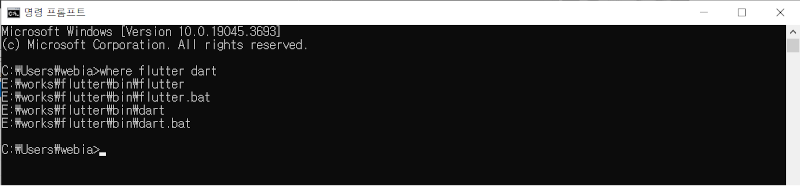
설정이 제대로 되었는지 확인하기 위해 CMD를 실행하고
where flutter dart
명령을 실행하면 flutter와 dart가 설치된 위치를 보여주는 것을 확인할 수 있다.

- flutter doctor를 실행해서 아직 완료되지 않은 설정을 확인한다.

진단결과 내 컴퓨터에는 Android Studio와 Visual Studio가 아직 설치되어 있지 않는 것으로 나왔다.
- Android Studio를 설치하기 위해 먼저 아래 링크를 방문하고 Android 스튜디오를 다운로드한다.
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Developers
Android 스튜디오는 Android 앱에 최적화된 통합 개발 환경(IDE)을 앱 빌더에게 제공합니다. 지금 Android 스튜디오를 다운로드하세요.
developer.android.com
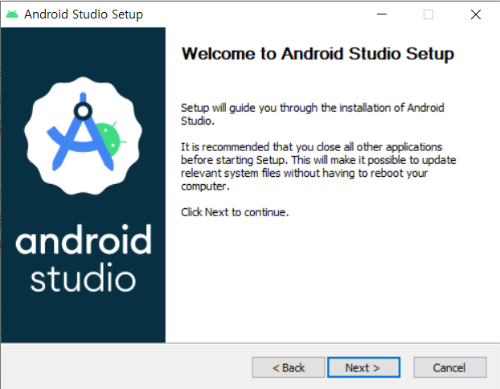
- 설치 프로그램을 실행하고 모두 Next를 누르고 기본 옵션으로 설치한다.

설치가 완료되고 Android Studio를 실행하면 최초 설정하는 화면이 나오는데 계속해서 Next를 클릭하면 License Agreement 화면이 나타난다. 여기서 왼쪽에 있는 각각의 License를 선택하고 Accept 바꾼 다음 Finish버튼을 누르면 Android SDK와 emulator의 설치가 시작된다.

내가 설치했을 때에는 마지막에 아래와 같이 intel HAXM (Hardware Accelerated Execution Manager) 설치에 실패했다는 메시지가 나왔다.

그래서 HAXM 프로그램이 있는 GitHub을 방문해서
Releases · intel/haxm
Intel® Hardware Accelerated Execution Manager (Intel® HAXM) - intel/haxm
github.com
다운로드해서 설치하고 나니

Hyper-V를 disable 하라는 메시지가 나왔다. 하지만, "제어판 / 프로그램 및 기능 / Windows 기능 켜기/끄기"에서 확인해 보니

Hyper-V를 사용하고 있지 않는 것으로 나왔다.
원인을 찾아보니 IBM이 HAXM개발을 더 이상 하지 않기로 해서 Android Emulator 33.x.x.x부터 HAXM지원이 중단되었기 때문에 나타나는 현상이라고 한다. 아직 설치 프로그램에는 반영되지 않은 듯하다.
- 다시 flutter doctor를 실행해 보면 "cmdline-tools:latest"가 설치되지 않았고 license를 수락하지 않은 것으로 나온다.

- 먼저 "cmdline-tools:latest"를 설치한다.
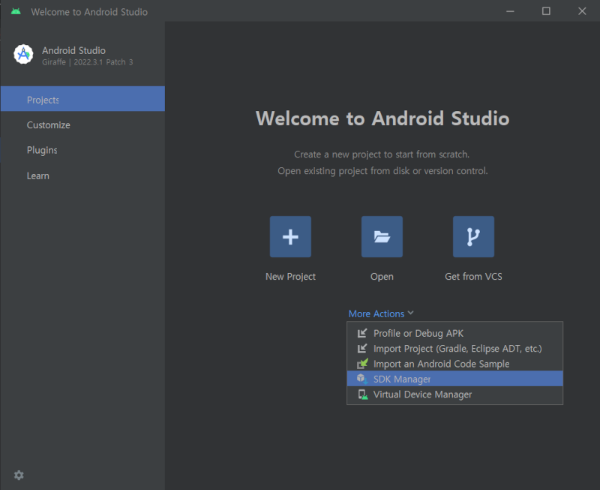
Android Studio를 열고 "More Actions"를 선택하면 SDK Manager를 실행할 수 있다.

SDK Manager가 실행되면 "SDK Tools"를 열고 "Android SDK Command-line Tools (latest)"를 선택하고 Apply를 눌러 설치한다.

- 이제 다음 명령을 실행하고 android license를 모두 수락(Accept)한다.
flutter doctor --android-licenses
- 다시 flutter doctor를 실행해 보면 Android 개발에 대한 모든 조건은 만족한 것을 확인할 수 있다.

2. VScode
Flutter를 개발할 때 많이 선택하는 IDE 또는 editor는 VScode나 Antroid 스튜디오 일 것이다. 두 경우 모두 flutter plugin을 설치하면 되는데, 나는 react 개발을 하면서 좀 더 익숙해진 VScode를 사용하기로 했다.
- VScode가 설치되어 있지 않으면 먼저 설치한다.
윈도우에 만드는 리눅스 개발 환경; 4. VScode 설치 후 리눅스 연결
윈도우에 만드는 리눅스 개발 환경 목차 1. 우분투 리눅스 설치 (윈도우 10) 2. 윈도우에 Docker 설치 3. 설치속도 개선 후 node.js 설치 4. VScode 설치 후 리눅스 연결 5. Docker로 MySQL시작하기 6. Docker로 Mon
front-it.tistory.com
- VScode의 왼쪽에 나열되어 있는 아이콘 중 가장 아래에 있는 extensions를 선택하고 flutter를 검색한 후 설치한다.

- 설치가 완료되면 Ctrl + Shift + P를 눌러 Command Palette를 열고 "flutter doctor"를 명령을 입력해 테스트해 본다.

나는 Windows App을 개발에 필요한 Visual Studio를 설치하지 않아 1개의 문제가 있다고 나오는데, Android 개발에 필요한 부분은 모두 통과한 것으로 나온다.
이제 프로젝트를 만들고 flutter를 개발할 수 있다.
'윈도우 개발환경' 카테고리의 다른 글
| 쿠버네티스로 MSA DevOps 환경 구축; 1. 로컬 쿠버네티스 설치 (0) | 2024.02.15 |
|---|---|
| 윈도우에 만드는 리눅스 개발 환경; 8. Docker로 PostgreSQL 시작하기 (0) | 2023.12.28 |
| Docker로 테스트 환경 만들기; 2. 우분투 데스크탑 만들기 (0) | 2023.12.12 |
| 윈도우에 만드는 파이썬 개발 환경; 4. VSCode에 Jupyter연결 (0) | 2023.12.01 |
| Docker로 테스트 환경 만들기; 1. Full version 우분투 서버 만들기 (0) | 2023.11.22 |