얼마 전부터 지금까지 한글로 작성한 블로그의 일부를 영어로 다시 정리해서 구글 Blogger에 올리기 시작했다. 티스토리를 처음 시작했을 때 작성한 글이나 캡처한 이미지가 현재 수준에 미치지 못하는 것도 발견했지만, Blogger를 쓰면서 티스토리가 편하다는 점도 다시 한번 느낄 수 있었다. Blogger도 간단하게 글을 작성할 수 있는 에디터를 제공하지만 코드블럭 같은 영역은 HTML과 CSS로 직접 작성해야 한다는 불편함이 특히 내 작업을 느리게 하고 있다.
다행히 이리저리 웹 서핑을 하다 보니, highlight.js라는 유용한 라이브러리를 찾을 수 있었다. 딱히 기술 문서를 게시할 때 밖에 쓸모가 없어 보이긴 하지만, Blogger로 글을 옮기면서 가장 불편했던 점을 쉽게 해결해 주고 있어 혹시 비슷한 어려움을 가지신 분들이 있을까 해서 공유하려고 한다.
0. 구글 Blogger가 티스토리와 다른 점
구글이 좋은 점을 먼저 보면
- 글꼴(font) 변경: 티스트리가 Blogger보다 약한 기능 중 하나가 폰트 변경이다. 물론 라이선스 분쟁도 있을 수 있을 수 있고 티스토리 전체 블로그의 디자인을 관리한다는 생각도 들지만 가끔은 글꼴을 바꾸고 싶을 때가 있다.
- 특수 문자: 글을 쓰다 보면, 가끔씩 원문자 숫자 같은 특수문자를 쓰고 싶은 때가 있는데, 티스토리가 제공하는 특수문자는 매우 제한적이나. 구글은 사용할 수 있는 특수문자가 글꼴만큼 많다. 글꼴이 많아서 그런지 아주 많다.
- 자동 임시저장: 티스토리는 글을 작성하다가 깜빡 저장을 하지 않고 열어 놓았다가 나중에 들어가면 로그인을 다시 하라고 나오면서, 글이 사라지는 경우가 가끔 생긴다. 자동 임시 저장은 있는데 잘 동작하지는 않는 것 같다. 그에 비해 구글 Blogger는 자동 저장기능은 잘 동작하는 것 같다. 지금까지 작성하던 내용이 없어지는 경우는 없었다.
이제 티스토리의 좋은 점을 보면
- 코드블럭: 개발과 관련된 글을 올리다 보면 꼭 필요한 기능이 코드 삽입기능인데 Blogger에는 없고 티스토리는 기본으로 제공한다. 한 가지 아쉬운 점은 티스토리의 코드블럭은 디자인을 바꿀 수 없다.
- 마크다운 지원: 물론 마크다운기능을 지원하는 무료 에디터도 많이 있지만, GitHub에 올릴 README를 티스토리로 만들 수 있는 것도 괜찮은 기능 중에 하나이다.
- 링크요약 기능: 다른 블로그의 링크나 외부 홈피의 링크를 넣고 Enter를 치면 요약화면이 나온다. 티스토리를 사용하면서 이 기능이 티스토리 블로그를 예쁘게 하는 요소가 아닌가 생각도 든다.
- 테이블 생성: 이제는 사용하지 않지만, 예전에는 홈피를 HTML으로 만들 때 Layout을 테이블로 잡는 경우가 많았다. 그만큼 사용범위가 넓은 것이 테이블인데, 티스토리는 워드처럼 쉽게 테이블을 만들 수 있게 도와준다.
이 밖에도 티스토리가 좋은 점이 많지만, 개인적으로 생각나는 점만 정리해 봤다. 최근에 티스토리의 광고와 관련된 부분이 개선되고 있는 것을 보고 있는데, 에디터도 기능도 개선되면 좋겠다는 생각이 든다.
다시 본론으로 돌아가서, highlight를 Blogger에 적용하고 사용하는 법을 기록해 보겠다.
1. Blogger에서 highlight.js 사용
highlight.js
Usage highlight.js can be used in different ways such using CDNs, hosting the bundle yourself, as a Vue plug-in, as ES6 modules, with Node.js, and web workers. See our README on GitHub for more details. As a Module Highlight.js can be used with Node on the
highlightjs.org
공홈에 가면 highlight.js가 192개의 언어와 498개의 테마를 지원하고, 내용을 감지해서 어떤 언어인지 자동으로 판단해서 highlight를 한다고 설명되어 있다. 현재 버전이 11.xx로 상당히 성숙한 라이브러리로 보이고, 혹시 코드를 표시하는 기능이 필요한 플랫폼을 만들 때 사용하더라도 라이선스 문제도 없어 보인다.
a. highlight.js를 Blogger에서 사용하려면 먼저 Blogger의 왼쪽메뉴에서 테마(Theme)를 선택하고, Theme화면이 나오면 CUSTOMIZE옆의 아랫 화살표를 누르고 "Edit HTML"로 들어간다.

b. highlight.js홈피의 아래부분에 cdnjs 탭 안의 내용 4줄을 <head> 태그 다음에 넣고, 가장 끝에 있는 아이콘(Save)을 눌러 내용을 저장한다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/go.min.js"></script>
<script>hljs.highlightAll();</script>
c. 이제 글(Post)로 가서 코드블럭이 필요한 블로그를 열고, 첫 번째 아이콘을 눌러 HTML로 보기(HTML View)로 바꾼다.
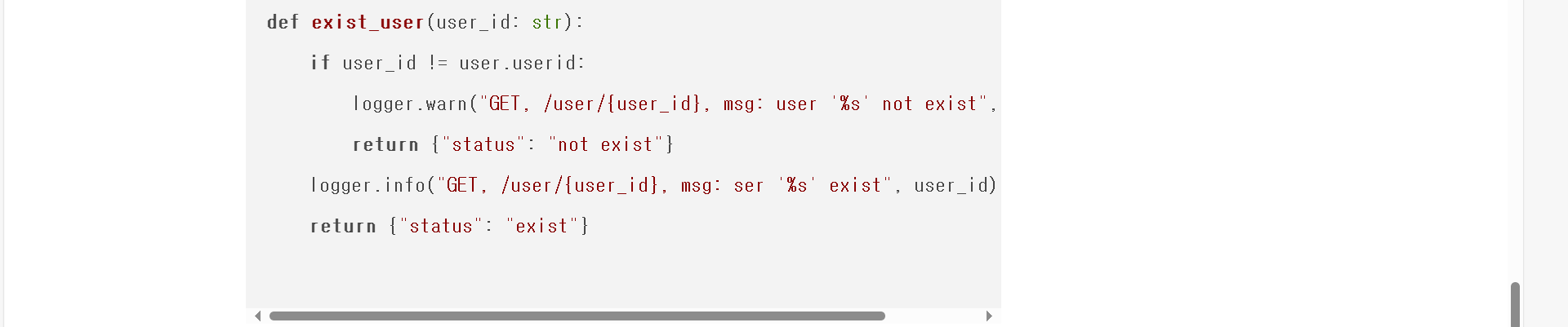
d. 코드를 넣으려는 위치를 찾아 <pre><code>넣을 코드 </code></pre>형식으로 넣으면,

아래와 같이 나온다.

Elasticsearch할 때 사용했던 python코드도 넣어보면

언어를 자동감지해서 Syntax highlight를 해 준다.
'SW, HW 소개' 카테고리의 다른 글
| balenaEtcher, Rufus; Bootable USB, SD를 쉽게 만드는 프로그램 (5) | 2024.10.06 |
|---|---|
| Jellyfin; 미디어 서버를 시놀로지 Docker에 설치하고 LG TV 연결 (14) | 2024.09.30 |
| Zeal; IDE, 에디터에 도움말 (프로그램 언어, 함수, 명령어 사용법) 기능 넣기 (2) | 2024.09.15 |
| Cmder; 윈도우 터미널 CMD 업그레이드, Git + 윈도우용 리눅스 명령 (5) | 2024.09.08 |
| MindAtom; Mac처럼 아름다운 윈도우용 무료 마인드맵(MindMap) (1) | 2024.09.01 |