React Native로 PDF Viewer 앱 만들기
3. 화면 개발 - JSX 컴포넌트

6. React Native를 사용하기 전에 알면 좋은 정보
React Native는 React과 동일하게 JSX (JavaScript XML)로 화면을 정의하고, JavaScript로 로직을 구현하고, 컴포넌트의 Property를 통해 최상위 컴포넌트에서 하위 컴포넌트로 상태 정보(매개변수)를 업데이트(전달)하는 방식을 원칙으로 프로그램을 개발한다. React이 HTML의 태그를 기반으로 Core 컴포넌트를 구성하고 있다면, React Native는 Android와 iOS의 기본 구조를 기반으로 한 View, Text, Image, Button 등을 Core 컴포넌트로 가지고 있다.
컴포넌트를 원하는 위치에 배치하기 위해서는 View 또는 xxxView로 정의된 container로 화면 레이아웃 기본을 잡고, 각 컴포넌트의 style에 지정하는 flex를 기반으로 화면 레이아웃을 설정해 나가며, 각 컴포넌트의 모양을 정의하는 style은 일반적으로 StyleSheet.create({})로 분리해서 정의한다.
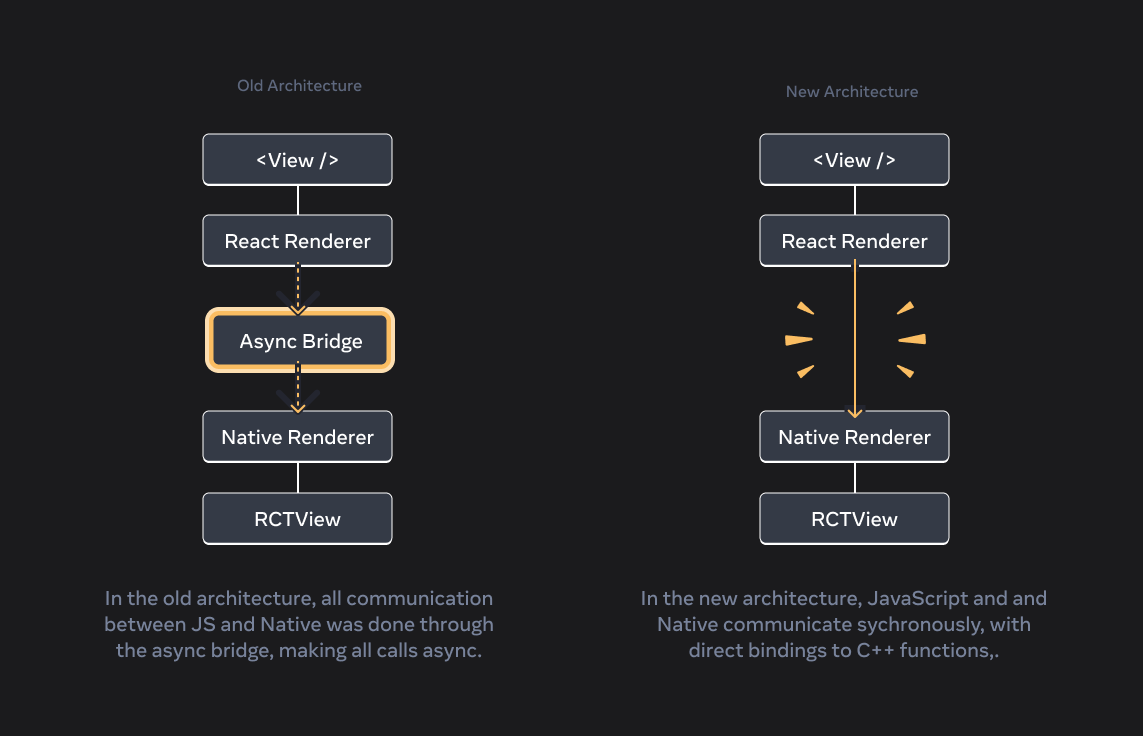
최근에 발표된 React Native 0.76의 설명을 보면, React Native의 내부 DOM구조를 좀 더 React과 가깝게 HTML과 유사하게 정의하고, JavaScript를 사용하는 React Renderer와 Native Render사이의 Async Bridge를 제거해서 JavaScript코드가 C++로 작성된 Native Library를 직접 호출할 수 있게 하여 속도를 향상했다고 발표했다. 플랫폼 유지가 좀 더 쉽게 React Native를 React과 점차 유사하게 만들고 있는 것 같다.

이제 실제로 React Native로 PDF Viewer를 만들어 보자.
7. PDF Viewer의 첫 번째 개발
앞에서 react-native-pdf 페이지의 예제를 사용해서 앱이 동작하는 것을 확인했으니 이제부터는 react-native-pdf패키지를 이용해서 앱의 기본 모양을 만들어 보기로 했다.
그 첫 번째로 목표로 "PDF Viewer의 위쪽 공간을 할애해서 현재 보고 있는 페이지 정보를 표시해 보기"로 하고, 먼저 앱의 기본 화면을 만들어 봤다. 개발할 컴포넌트를 분리해서 관리하기 용의 하게 /src/components 폴더를 먼저 만들고, 상단에 페이지 정보를 표시할 영역을 만들기 위한 TopBar컴포넌트와 페이지 정보를 표시할 Pagination컴포넌트를 먼저 폴더 안에 만들었다.
TopBar 컴포넌트는 다시 App 이름을 표시하는 <Text > 컴포넌트와 같은 줄에 표시하기 위해 <View > 컴포넌트로 감싸고, style에 "flexDirection"을 'row'로 지정했으며, container의 넓이는 react native에서 제공하는 Dimensions 객체를 사용하여 'window'의 최대 넓이를 사용하도록 지정했다.
# /src/components/TopBar.js
import React from "react";
import { Dimensions, StyleSheet, Text, View } from "react-native";
import { Pagination } from "./Pagination";
export const TopBar = () => {
return (
<View style={style.container}>
<Text style={style.title}>PDF Viewer</Text>
<Pagination currentPage={1}></Pagination>
</View>
)
}
const style = StyleSheet.create({
container: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
height: 40,
width: Dimensions.get('window').width,
backgroundColor: 'grey',
paddingHorizontal: 10,
marginTop: 10,
},
title: {
color: '#fff',
fontSize: 20,
}
})
Pagination 컴포넌트는 Property로 currentPage를 받아 <Text > 컴포넌트로 표시하는 것이 전부이다.
# /src/components/Pagination.js
import React from "react"
import { StyleSheet, Text, View } from "react-native"
export const Pagination = ({currentPage}) => {
return (
<View style={style.container}>
<Text style={style.text}>
Page {currentPage}
</Text>
</View>
)
}
const style = StyleSheet.create({
container: {
alignItems: 'center'
},
text: {
color: '#fff',
fontSize: 16,
}
})
앞에서 테스트한 예제는 다음과 같이 이름만 수정해서 PDFWrapper 컴포넌트로 만들었다.
# /src/components/PDFWrapper.js
...
export default class PDFWrapper extends React.Component {
...
TopBar컴포넌트와 PDFWrapper 컴포넌트를 사용해서 앱의 MainPage를 아래와 같이 만들고,
# /src/index.js
import React from 'react';
import { StyleSheet, View } from 'react-native';
import { TopBar } from './components/TopBar';
import PDFWrapper from './components/PDFWrapper';
export const MainPage = () => {
return (
<View style={styles.container}>
<TopBar></TopBar>
<PDFWrapper style={styles.pdf}></PDFWrapper>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'flex-start',
alignItems: 'center',
marginTop: 25,
},
pdf: {
flex:1,
}
});
마지막으로 App.js를 수정해서 index.js에서 만든 MainPage가 표시되게 했다.
# App.js
...
import { MainPage } from './src';
export default function App() {
return (
<View style={styles.container}>
<MainPage />
...
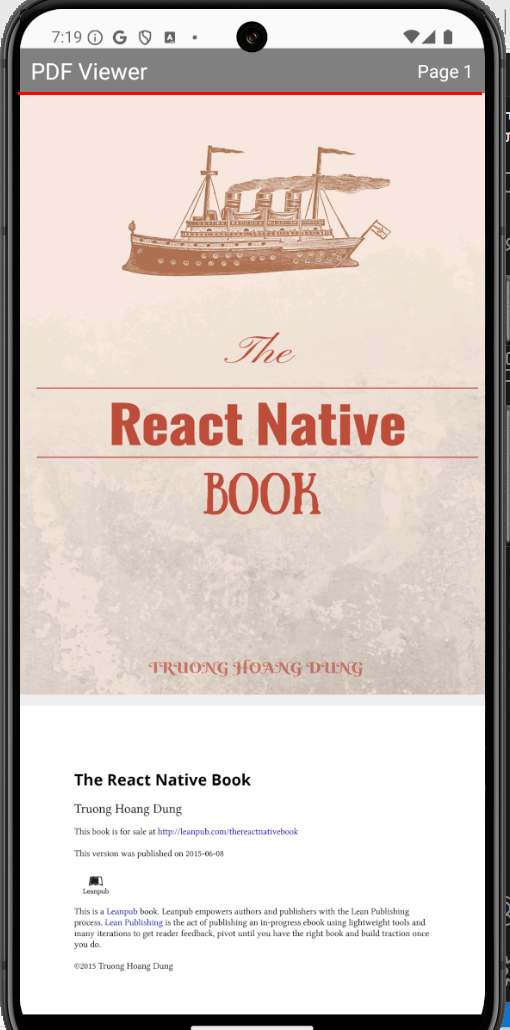
여기까지 만든 앱을 실행하면 아래와 같은 화면이 나온다.

이제 페이지 정보를 표시해 보자.
'프로그램 개발' 카테고리의 다른 글
| React Native로 PDF Viewer 앱 만들기; 5. 화면 개발 - 팝업 창 (Modal) (1) | 2024.11.15 |
|---|---|
| React Native로 PDF Viewer 앱 만들기; 4. 화면 개발 - Context API (0) | 2024.11.14 |
| React Native로 PDF Viewer 앱 만들기; 2. react-native-pdf 테스트 (0) | 2024.11.12 |
| 딥러닝에서 CPU와 GPU 성능 비교; 2. CNN (Conv2D) 모델 학습 측정 (0) | 2024.10.31 |
| 딥러닝에서 CPU와 GPU 성능 비교; 1. DNN (Dense) 모델 학습 측정 (1) | 2024.10.30 |