Starter Template으로 시작하는 Next.js
2. 실행하기

2. Start Template으로 만든 프로그램 실행하기
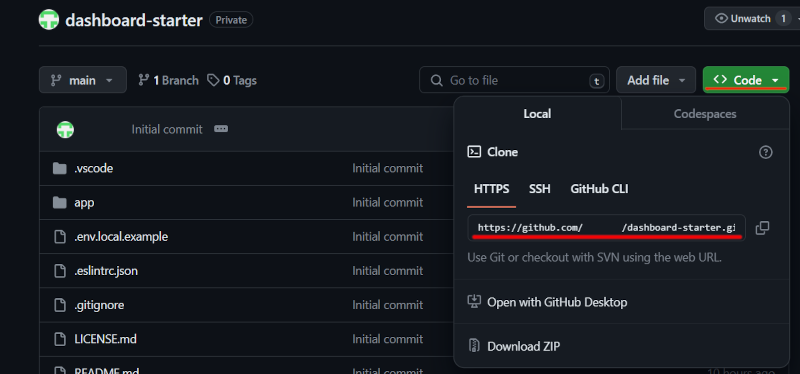
이제 지정된 Repository에 만들어진 Admin Dashboard Template을 내 컴퓨터로 복사하고 실행해 보자.
- Admin Dashboard Template 소스를 내 컴퓨터 위치로 복사한다. (나는 GitHub을 사용했다.)

git clone <github repository link>
- Template이 복사된 위치로 이동한 다음 실행에 필요한 라이브러리를 다운로드한다.
cd <admin dashboard 위치>
npm update
Admin Dashboard Template는 PostgreSQL을 사용하고 있기에 PostgreSQL을 먼저 준비한다.
- PostgreSQL을 설치하고 Template에서 사용할 데이터베이스를 만든다.
PostgreSQL이 설치되어 있지 않으면 아래 페이지를 참고해서 내 컴퓨터에 PostgreSQL을 구성하면 된다.
윈도우에 만드는 리눅스 개발 환경; 8. Docker로 PostgreSQL 시작하기
윈도우에 만드는 리눅스 개발 환경 목차 1. 우분투 리눅스 설치 (윈도우 10) 2. 윈도우에 Docker 설치 3. 속도 개선 후 node.js 설치 4. VScode 설치 후 리눅스 연결 5. Docker로 MySQL시작하기 6. Docker로 MongoDB
front-it.tistory.com
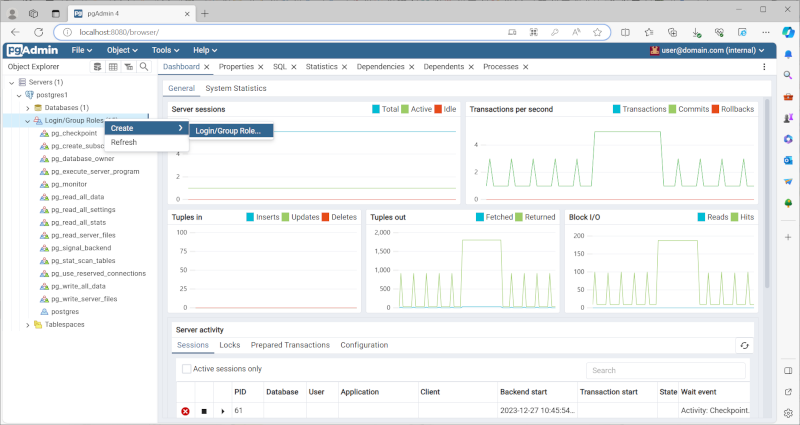
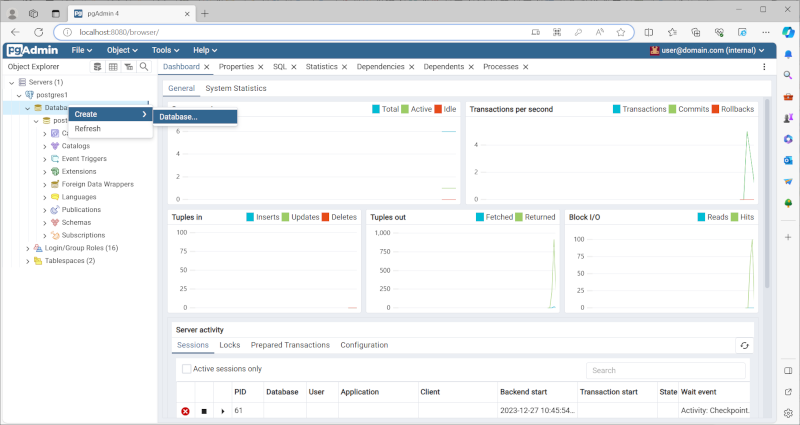
설치가 끝나면 pgAdmin 화면을 열고 앞에서 연결한 PostgreSQL서버를 선택한 다음 오른쪽 마우스를 눌러
- "Login/Group Role"을 만들고
"Create" / "Login/Group Role..."을 선택해서 Database 계정을 생성한다.

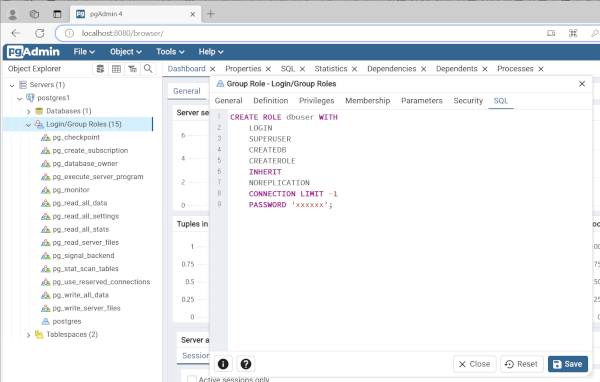
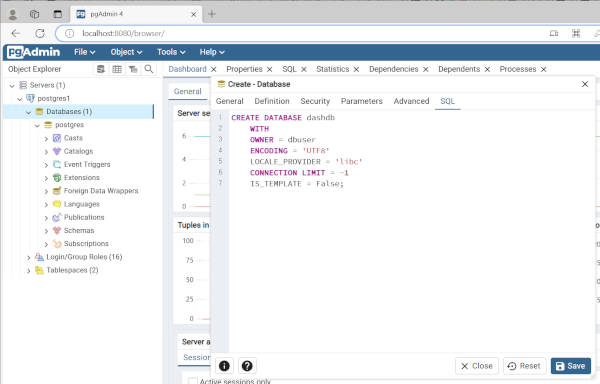
팝업 모달의 각 탭에서 내게 맞는 조건을 설정하고 마지막에 SQL을 확인한 후 "Save"를 눌러 생성한다.

- 필요하면 "Tablespace"를 만들고
개발용으로 만드는 경우 Tablespace를 만들지 않고 pg_default를 사용해도 문제가 없지만 운영용으로 사용할 때에는 공간효율성이나 성능을 위해 tablespace를 따로 만들어 쓰는 경우가 많다.
- "Database"를 만든다.
Admin Dashboard Template에서 사용할 데이터베이스를 생성한다.

앞에서 만든 계정을 owner로 지정하고 tablespace를 따로 만들지 않았으면 pg_default로 지정해고 "Save"를 눌러 데이터베이스를 만든다.

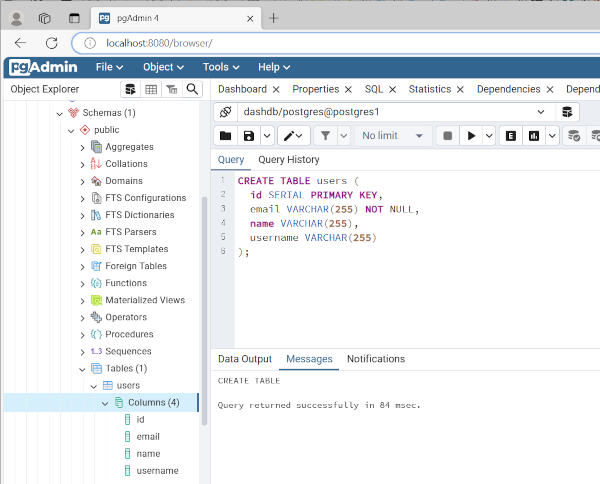
- Admin Dashboard Template에서 사용할 user table을 만들고 계정을 하나 만든다.
CREATE TABLE users (
id SERIAL PRIMARY KEY,
email VARCHAR(255) NOT NULL,
name VARCHAR(255),
username VARCHAR(255)
);

INSERT INTO users (id, email, name, username) VALUES (1, 'me@site.com', 'Me', 'username');
- Vercel 호스팅 서비스를 이용하지 않기 때문에 PostgreSQL과 관련된 부분을 수정한다.
먼저 @vercel/postgres대신 사용한 node-postgres를 설치한다.
npm i pg
그 다음 pg를 쉽게 사용할 수 있도록 간단한 helper프로그램을 만든다. lib/db.ts 파일을 만들고 아래 코드를 복사한다.
import { Pool } from "pg";
let conn: Pool;
export default () => {
if (!conn) {
conn = new Pool({
user: process.env.PGSQL_USER,
password: process.env.PGSQL_PASSWORD,
host: process.env.PGSQL_HOST,
port: Number(process.env.PGSQL_PORT || "0"),
database: process.env.PGSQL_DATABASE,
});
}
return conn;
}
다음으로 app/page.tsx 파일을 다음과 같이 변경하여 helper프로그램을 사용하도록 수정한다.
import conn from '../lib/db';
import { Card, Title, Text } from '@tremor/react';
import Search from './search';
import UsersTable from './table';
interface User {
id: number;
name: string;
username: string;
email: string;
}
export default async function IndexPage({
searchParams
}: {
searchParams: { q: string };
}) {
const search = searchParams.q ?? '';
const query = `
SELECT id, name, username, email
FROM users
WHERE name ILIKE $1;
`;
let users: User[];
users = [];
try {
const result = await conn().query(
query,
[search]
);
users = result.rows as User[];
} catch (error) {
console.error(error);
}
return (
<main className="p-4 md:p-10 mx-auto max-w-7xl">
<Title>Users</Title>
<Text>A list of users retrieved from a Postgres database.</Text>
<Search />
<Card className="mt-6">
<UsersTable users={users} />
</Card>
</main>
);
}
- 마지막으로 PostgreSQL에 연결할 수 있도록 env에 환경변수를 설정한다.
Vercel에 Deploy 할 경우 아래와 같은 형식의 PostgreSQL connection string이 필요하지만
postgresql://[user[:password]@][netloc][:port][/dbname][?param1=value1&...]
나는 내 컴퓨터에 설치된 PostgreSQL서버를 node-postgres를 사용하기 위해 lib/db.ts파일을 만들었기 때문에 아래내용을 복사해서 env.local파일을 만들면 된다. OAUTH_...와 관련된 부분은 설정하지 않아도 화면은 동작하지만 실제 login작업을 완변하게 만들고 싶다면 설정한다.
PGSQL_USER=dbuser
PGSQL_PASSWORD=password
PGSQL_HOST=localhost
PGSQL_PORT=5432
PGSQL_DATABASE=dashdb
NEXTAUTH_URL=http://localhost:3000
AUTH_SECRET= b92f66665656913749846e0842e15e8c
# https://next-auth.js.org/providers/github
OAUTH_CLIENT_KEY=github_client_key
OAUTH_CLIENT_SECRET=github_client_secret
AUTH_SECRET과 같이 random key가 필요한 경우 쉽게 만들 수 있는 app을 Vercel에서 제공하고 있으니 다음 app URL을 사용하면 편리하게 key를 생성할 수 있다.
https://generate-secret.now.sh/32
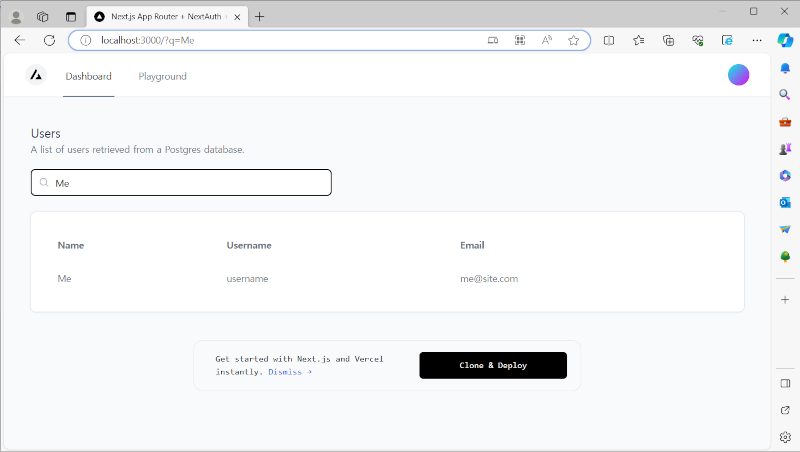
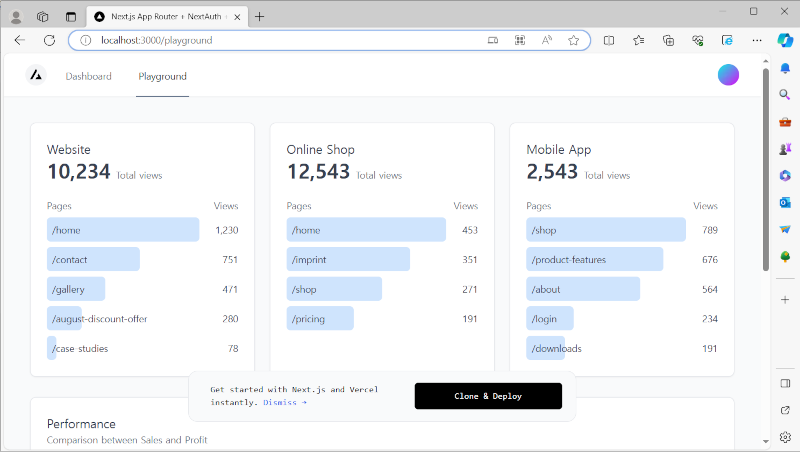
- 이제 프로그램을 실행하고 화면을 확인한다.
npm run dev


'프로그램 개발' 카테고리의 다른 글
| NestJS 개발 시작하기(로그인 인증 개발); 1. NestJS와 Spring의 비교 (4) | 2024.09.17 |
|---|---|
| 엘라스틱서치(ELK)로 만드는 모니터링 시스템; 3. Filebeat- App Log수집 (2) | 2024.09.14 |
| Starter Template으로 시작하는 Next.js; 1. GitHub에 복사하기 (1) | 2024.01.01 |
| node.js + express.js 로 만드는 Edge Server; 2. Request Handler + MongoDB (0) | 2023.04.10 |
| node.js + express.js 로 만드는 Edge Server; 1. 시작하기 (0) | 2023.04.06 |